Développement React & Code review
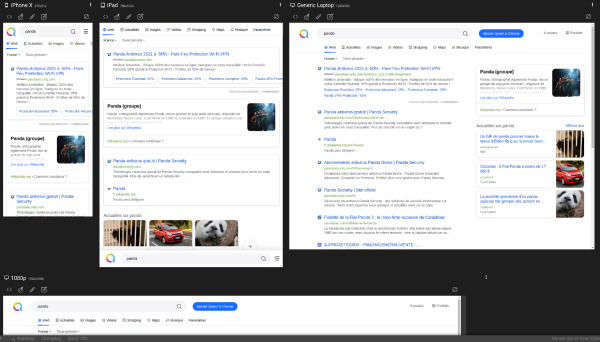
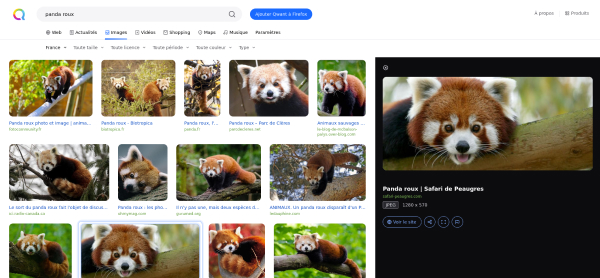
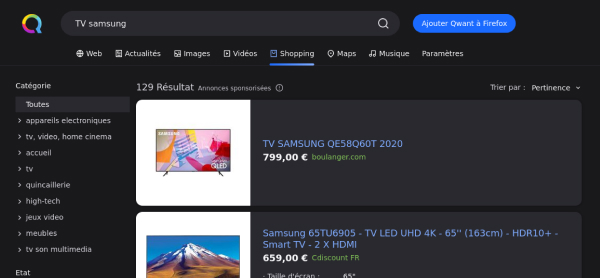
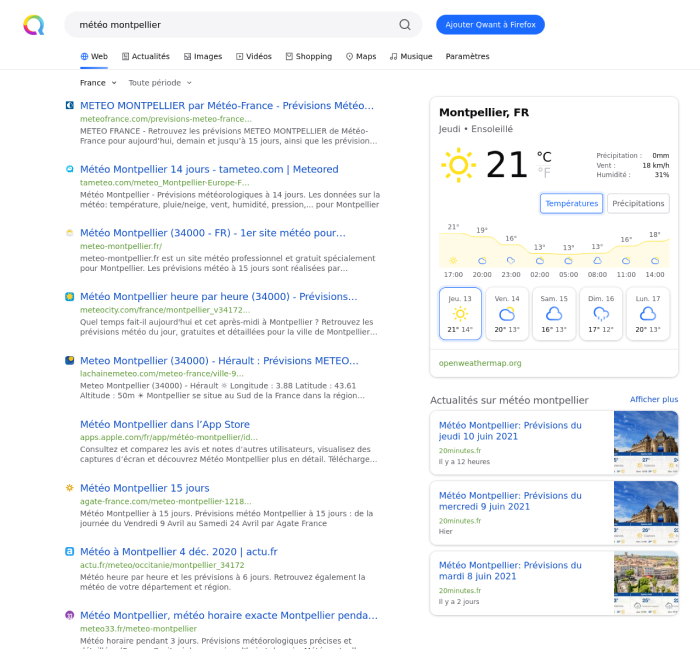
Voir le siteDans le cadre du développement de la nouvelle version de Qwant, nom de code Phoenix, j'ai été missioné pour assister l'équipe sur le développement de la partie front-end.
L'objectif était d'améliorer la vélocité de l'équipe sur le projet et d'aider la monter en expertise sur le framework React et son écosystème.

La principale difficulté du projet a été de réfléchir à la structure à adopter pour rendre le projet pérenne et
facilement compréhensible par les autres équipes au sein de Qwant.
Design System & Storybook
Pour commencer, j'ai aidé à la mise en place du design-system, créé par les designers, sur React. On a pour cela créé un ensemble de composants qui servent de base à l'application Qwant. Pour aider à la découverte de ces composants on a mis en place Storybook qui permet de découvrir le rôle des propriétés et qui permettent aussi aux designers de valider les comportements.
Rendu hybride : SSR & Client
La principale difficulté du projet a été de mettre en place une structure permettant un rendu hybride permettant un rendu côté serveur dans un premier temps, avec une hydratation et un rendu côté client pour la suite de la navigation.
Après avoir évalué les technologies existantes (comme nextjs), il a été décidé de partir sur une solution "maison" et il a fallu développer de nombreuses fonctionnalités autour de cette contrainte de rendu. L'avantage est une plus grande flexibilité et un meilleur contrôle lors de besoins spécifiques.